Mophy
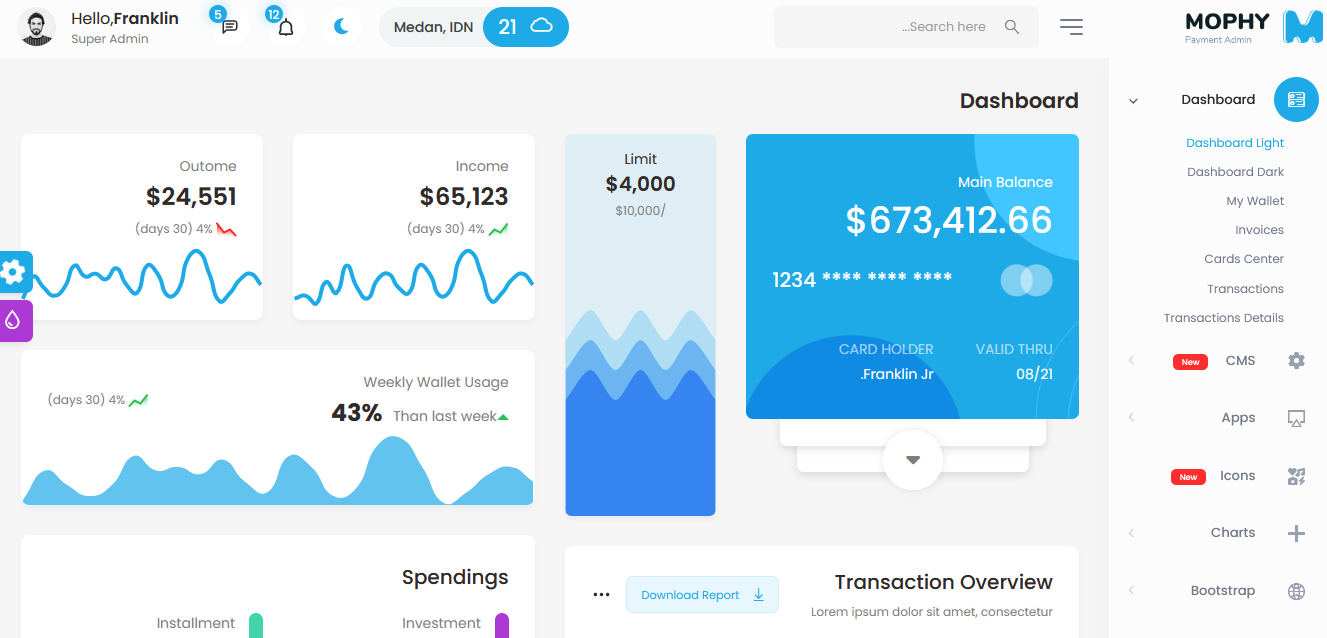
MOPHY - Payment Angular Admin Dashboard
This documentation is last updated on 01 February 2024
Thank you for purchasing this HTML template.
Getting started -
Before you begin, make sure you have Node and an npm package manager. installed on your computer.
Download node nodejs.org.
Check your node version, run node -v
Angular Setup -
Open terminal and run npm install -g @angular/cli
Angular CLI Doc: https://cli.angular.io
Serve and build
Use terminal and navigate to project root.Then run npm install
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The
app will automatically reload if you change any of the source files.
Build for Production
Run ng build to build the project. The build artifacts will be stored in
the dist/ directory. Use the -prod flag for a production build.
Folder Directories -
-
angular.json
Used for configuration of project specific settings. You can add external styles and scripts, change the output folder, add assets, add environment files and more.
-
e2e
Will be used for end-to-end tests to ensure functionality for users before deploying.
-
node_modules
All external modules used are here. Do not mess with this folder, as it is auto-generated by using npm install.
-
package.json
Contains all dependencies used for production and development.
-
src
Contains all Angular Typescript code, assets and basically everything the end user will have access to.
-
tslint.json
Angular-CLI includes an automatic Typescript-Linter, which can be configured with this file.
Folder Structure -
- src
- app
- _services
- Components
- bootstrap
- accordion
- alert
- badge
- button
- button-group
- cards
- carousel
- dropdown
- grid
- list-group
- media-object
- model
- pagination
- popover
- progressbar
- table
- tabs
- typography
- material
- dzmt-autocomplete
- dzmt-badge
- dzmt-bottom-sheet
- dzmt-button
- dzmt-button-toggle
- dzmt-card
- dzmt-checkbox
- dzmt-chips
- dzmt-datepicker
- dzmt-dialog
- dzmt-divider
- dzmt-expansion
- dzmt-form-field
- dzmt-grid-list
- dzmt-icon
- dzmt-input
- dzmt-list
- dzmt-menu
- dzmt-paginator
- dzmt-progress-bar
- dzmt-progress-spinner
- dzmt-radio
- dzmt-ripple
- dzmt-select
- dzmt-sidenav
- dzmt-slider
- dzmt-slide-toggle
- dzmt-snack-bar
- dzmt-sort
- dzmt-stepper
- dzmt-table
- dzmt-tabs
- dzmt-toolbar
- dzmt-tooltip
- dzmt-tree
- bootstrap
- Layout
- admin
- nav
- breadcrumb
- footer
- header
- nav-header
- navigation
- elements
- dashboard
- card
- cards-center
- chat-box
- cms
- invoice
- my-wallet
- transactions
- widget
- Pages
- dashboard
- my-wallet
- invoices
- card-center
- transactions
- transactions-details
- icone
- widget
- apps
- calender
- email
- compose
- inbox
- read
- post-details
- profile
- shop
- checkout
- ecom-customers
- invoice
- order
- product-detail
- product-grid
- product-list
- CMS
- content
- content-add
- email-add
- email-template
- menus
- blog
- blog-add
- blog-category
- app
- forgot-password
- lock-screen
- login
- register
- form elements
- editor
- picker
- form-validate
- empty
- error400
- error403
- error404
- error500
- error503
- sweet alert
- toastr
- light-gallery
- charts
- apex
- area
- line
- column chart
- bar
- mixed
- temeline
- candlestick
- pie/ donuts
- radar
- radialbar / circle
- polar
- bubble
- scatter
- heatmap
- sparklines
- chart-js
- general charts
- animation charts
- area
- bar
- bubble
- line
- apex
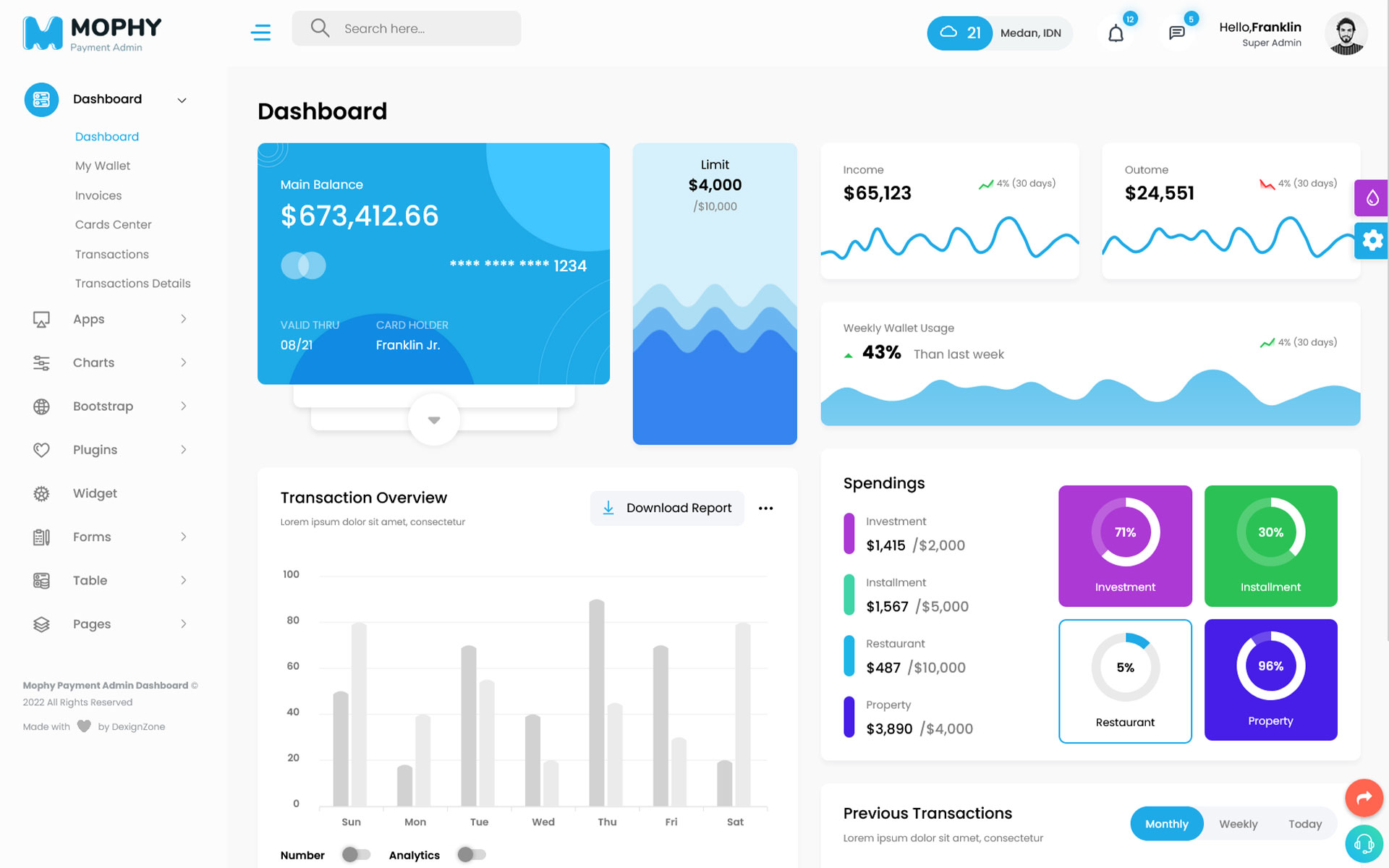
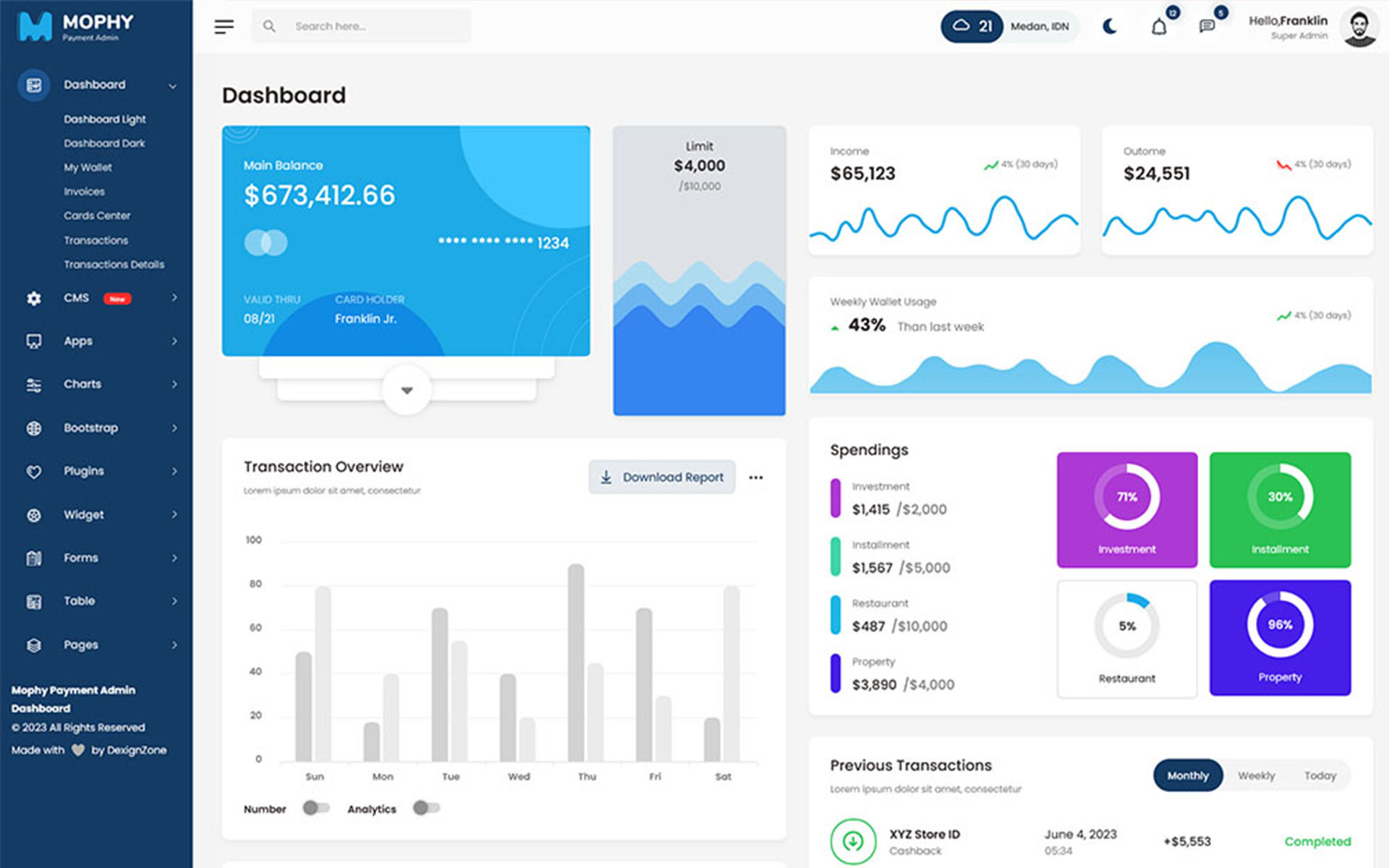
Admin Theme Features -
js/deznav-init.js
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_1" data-nav-headerbg="color_1" data-headerbg="color_1" data-sibebarbg="color_1" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" >

Color Theme -
So many color option available
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1"> data-typography: "poppins", More Options => ["poppins" , "roboto" , "opensans" , "HelveticaNeue" ] data-theme-version: "light", More Options => ["light" , "dark"] data-layout: "horizontal", More Options => ["horizontal" , "vertical"] data-primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-nav-headerbg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-sibebarbg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-sidebar-style: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"] data-sidebar-position: "static", More Options => ["static" , "fixed"] data-header-position: "fixed", More Options => ["static" , "fixed"] data-container: "full", More Options => ["full" , "wide" , "wide-boxed"] direction: "ltr" More Options => ["ltr" , "rtl"]
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_2" data-headerbg="color_1" data-nav-headerbg="color_2" data-sibebarbg="color_2" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_1" data-headerbg="color_13" data-nav-headerbg="color_2" data-sibebarbg="color_1" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="horizontal" data-primary="color_14" data-headerbg="color_1" data-nav-headerbg="color_1" data-sibebarbg="color_14" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="horizontal" data-primary="color_6" data-headerbg="color_6" data-nav-headerbg="color_6" data-sibebarbg="color_1" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_4" data-headerbg="color_1" data-nav-headerbg="color_4" data-sibebarbg="color_4" data-sidebar-style="compact" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="dark" data-layout="vertical" data-primary="color_1" data-headerbg="color_1" data-nav-headerbg="color_1" data-sibebarbg="color_1" data-sidebar-style="compact" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="dark" data-layout="vertical" data-primary="color_3" data-headerbg="color_14" data-nav-headerbg="color_3" data-sibebarbg="color_3" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_1" data-headerbg="color_1" data-nav-headerbg="color_3" data-sibebarbg="color_3" data-sidebar-style="mini" data-sidebar-position="fixed" data-header-position="fixed" data-container="full" direction="ltr" >

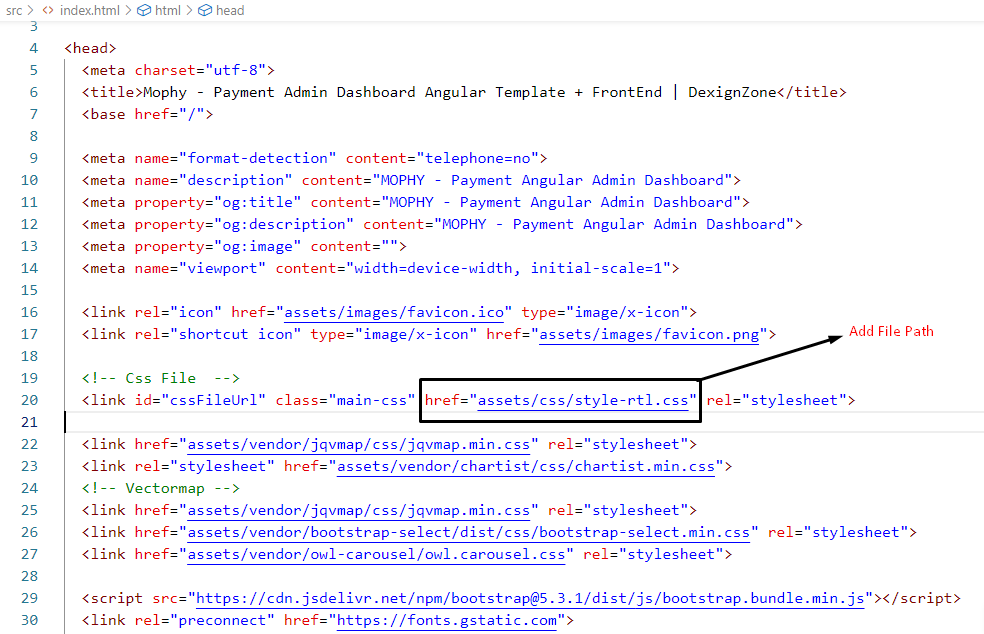
RTL Integration-

<html dir="rtl" class="rtl" lang="en"> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-primary="color_1" data-nav-headerbg="color_1" data-headerbg="color_1" data-sibebarbg="color_1" data-sidebar-style="full" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="rtl" >

Plugins included -
-
material
-
ng-bootstrap
-
chart.js
-
ng-apexcharts
-
ngx-owl-carousel-o
-
ngx-chips
-
ngx-color-picker
-
ngx-material-timepicker
-
ngx-toastr
-
fullcalendar
-
lightgallery
-
sweetalert2
Features -
-
Admin Routing
-
Lightbox
-
Charts
-
Carousel
-
Shop Pages
-
Email Pages
-
Event Calender
-
Bootstrap Components
-
Material Components
-
Form Elements
-
Form Validation
-
Flat Icons
-
CMS Content
-
Authentication Pages
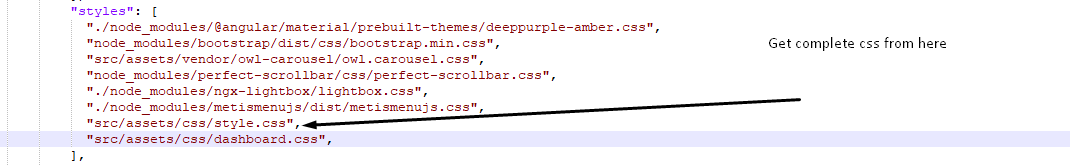
Css Files -

These all file import in styles.css
-
style.css
Main Style CSS file is globally used
-
deeppurple-amber.css
Material Css
-
bootstrap.min.css
Bootstrap Css
-
perfect-scrollbar.css
Perfect Scrollbar Css
-
lightbox.css
Lightbox Css
-
metismenujs.css
Matismenu css
-
owl.carousel.css
Custom Css for owl carousel
-
dashboard.css
Custom Css for template
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement but what if you don't know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
In Order To Ensure Your Website Is Live, We Will Customize The Template According To Your Requirements And Upload It to the Server.
v1.2 - 01 February 2024
-
Added
- Flaticon integration now available for enhanced design options and resources.
- Included CMS page for Content management system.
- Edit Profile Page has been added for user account customization.
- Added Bootstrap datepicker for user-friendly date selection and improved website functionality.
- New Added Bootstrap Media Object page.
- Sweet Alert Pages has been added.
- Toastr for Attractive and customizable pop-up alerts
-
Update
- Updated Angular in latest v16.2 for better features and performance.
- ng Bootstrap Advanced interactive Components updates
- Updated Angular Material in latest v16.2.11 for better features and performance.
- Updated Bootstrap 5 in latest v5.3.1 for better features and performance.
- Font Awesome v6 for more icons and customization
- OWL carousel Updated for better image display
- Apex Chart Advanced interactive chart with real-time updates
- Updated Chart JS library for enhanced data visualization capabilities
- Migrated to NouiSlider for smoother and more user-friendly sliders
- SweetAlert2 for Attractive and customizable pop-up alerts
- Light Gallery Enhanced performance, customizable features for a superior user experience.
- Documentation Revised and enhanced for better understanding
-
Design Update
- Email page now features a left sidebar for mobile size.
-
Bug Fixed
- Design issues resolved for consistent, polished visuals.
- Addressed Firefox scrolling for smoother browsing experience.
v1.1 - 16 September 2021
-
Update
- Updated Latest Angular Version
v1.0 - 31 May 2021
- New - Created & Upload Mophy