Mophy
Mophy - Nuxt Tailwind CSS Payment Admin Dashboard Template
This documentation is last updated on 04 February, 2025
Thank you for purchasing this NuxtJs template.
Installation -
1.- Initialize NPM
It will create 'node_module' folder in this all dependency
files will be install with this command.
npm install
npm install
2.- Run Project
With is command file will be compiled and it will be loaded on
local server `http://localhost:5173`. npm run dev
npm run dev
3.- Production Build
Packages JavaScript, CSS, and other assets into bundles for
efficient delivery to the client.
npm run build
npm run build
4.- Note:
To get more help on the TypeScript checkout Click here
5.- Further help
To get more help on the NuxtJs checkout Click here
NuxtJs File-
- NuxtJs
- assets
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- card
- product
- profile
- tab
- components
- elements
- layouts
- lib
- pages
- server
- store
- app.vue
- nuxt.config.ts
- package.json
- package.lock.json
- assets
Admin Theme Features -
useHead({
bodyAttrs: {
class: "selection:text-white selection:bg-primary",
"data-typography": "poppins",
"data-theme-version": "light",
"data-layout": "vertical",
"data-nav-headerbg": "color_1",
"data-headerbg": "color_1",
"data-sidebarbg": "color_1",
"data-sidebar-position": "fixed",
"data-header-position": "fixed",
"data-container": "wide",
"data-primary": "color_1",
"data-secondary": "color_1",
},
});

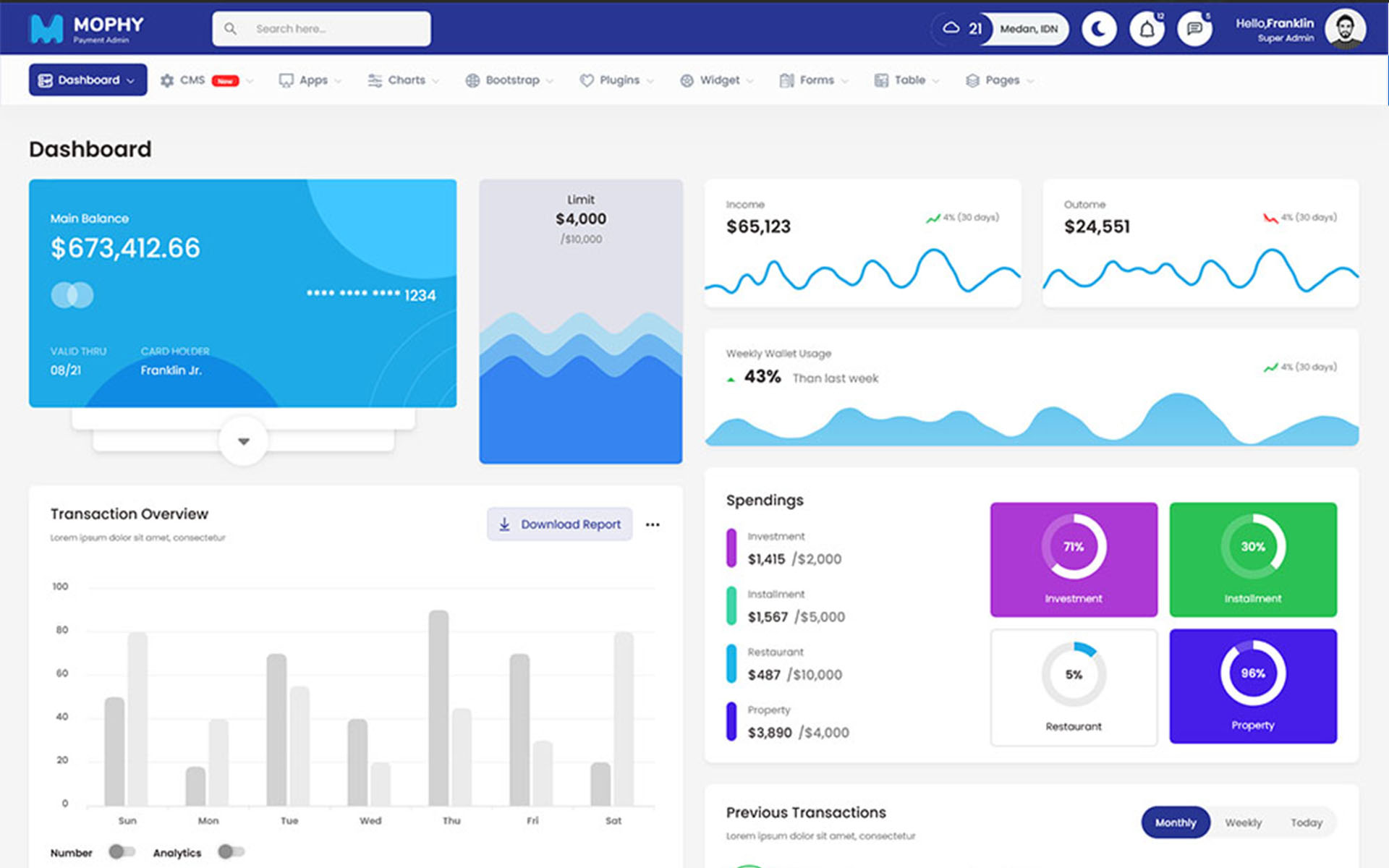
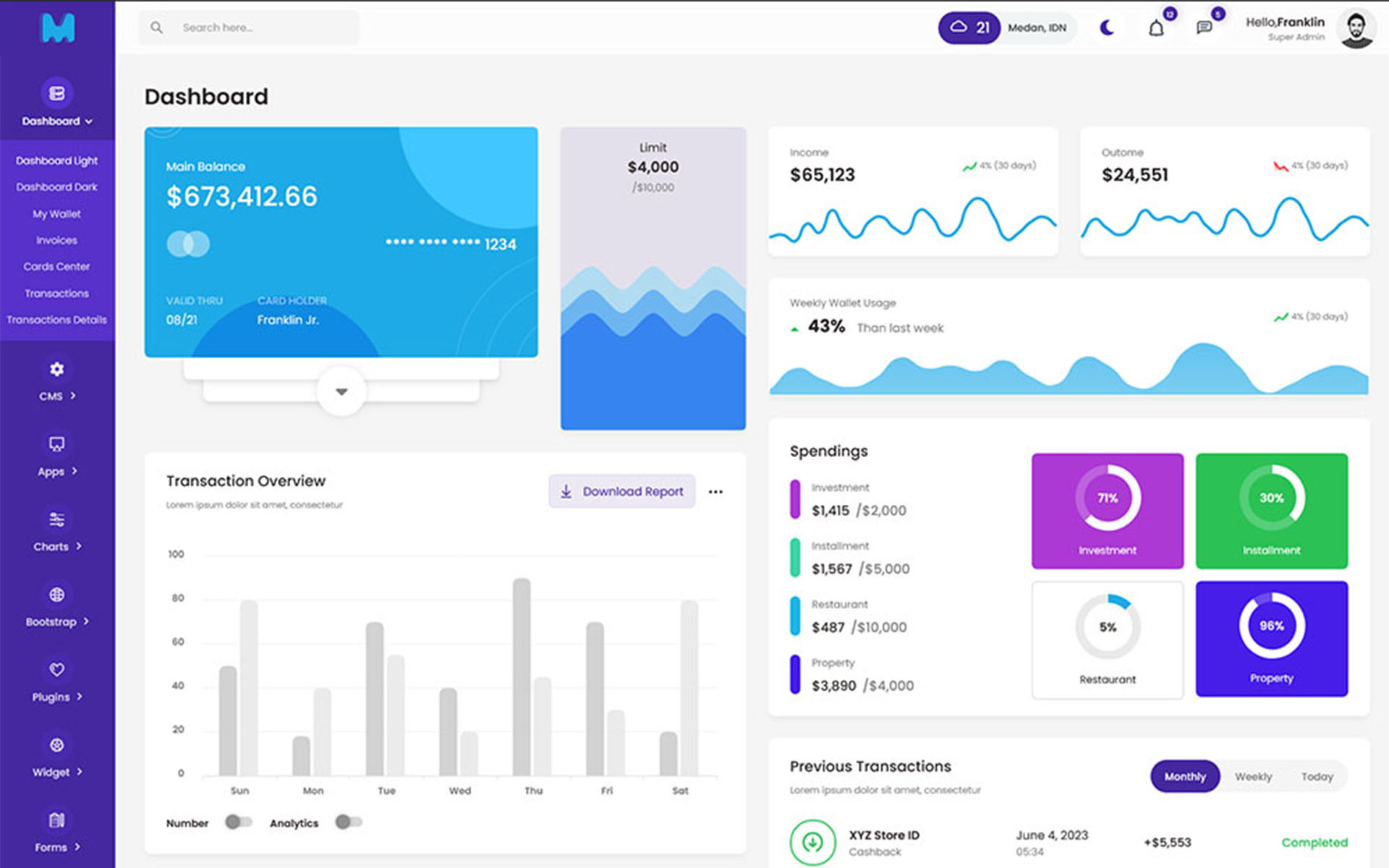
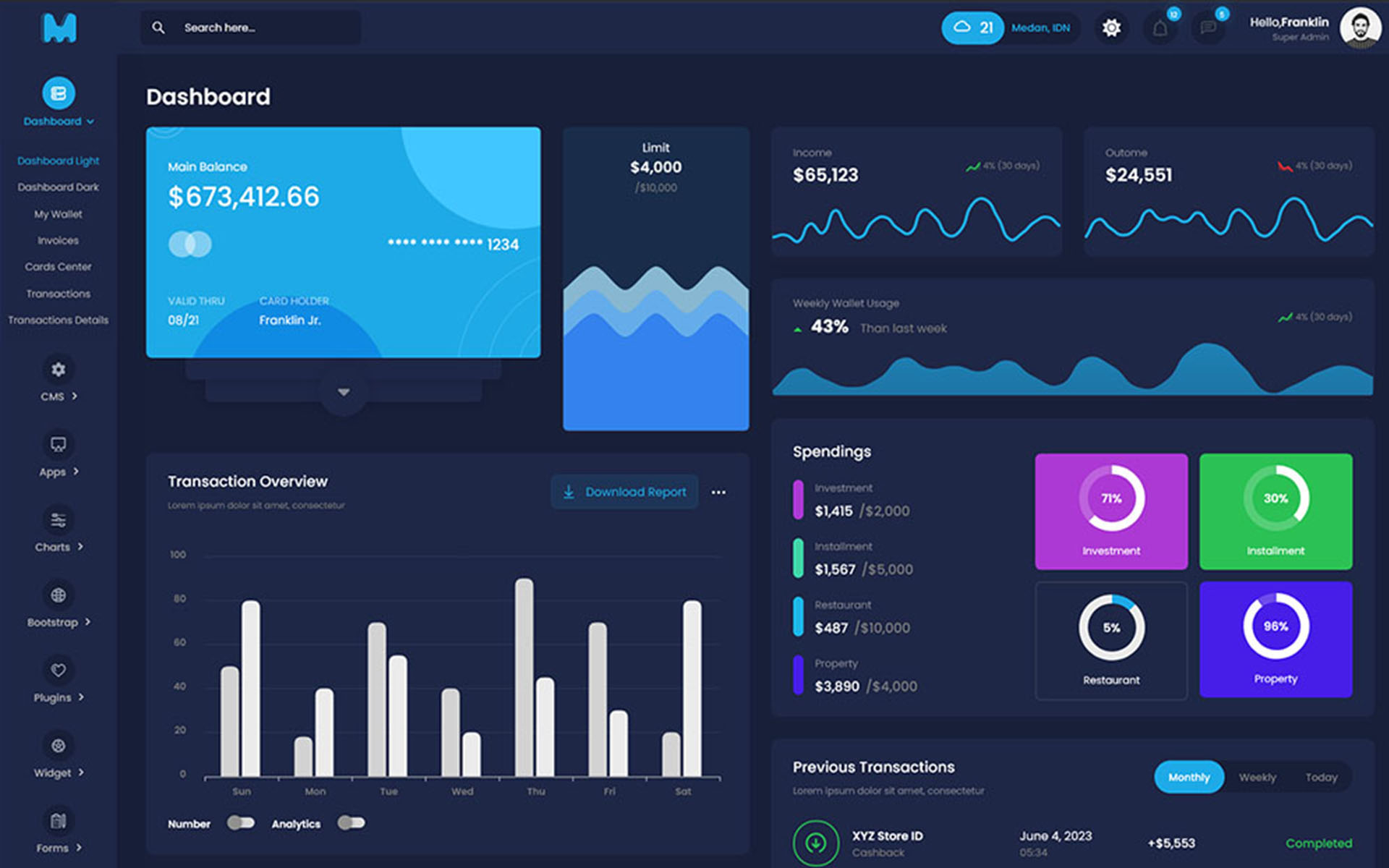
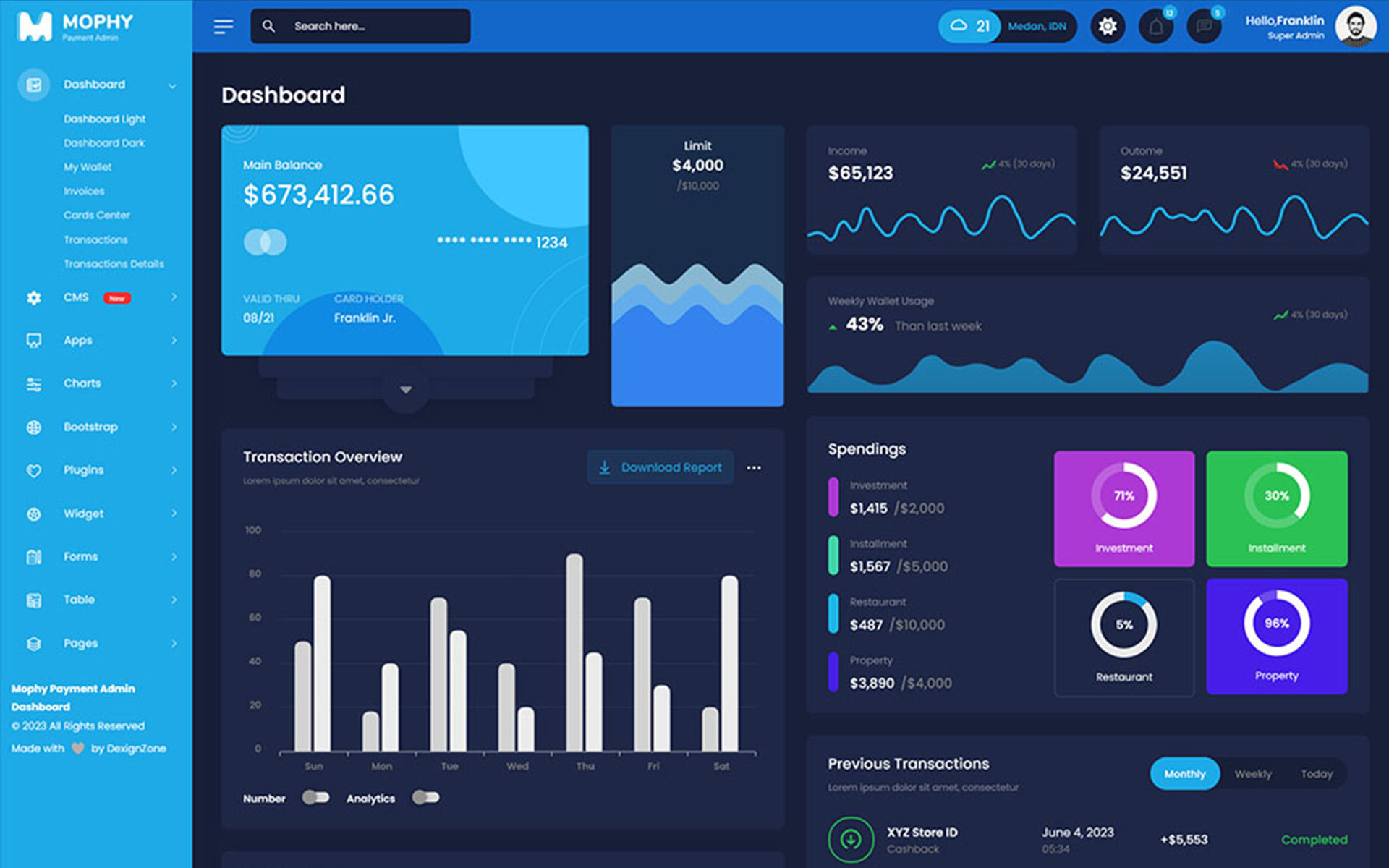
Color Theme -
So many color option available
useHead({
bodyAttrs: {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
direction: direction More Options => ["ltr" , "rtl"]
},
});
useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_13",
navheaderBg: "color_13",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_14",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_14",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_6",
headerBg: "color_6",
navheaderBg: "color_6",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_4",
headerBg: "color_1",
navheaderBg: "color_4",
sidebarBg: "color_4",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "dark",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "dark",
layout: "vertical",
primary: "color_3",
headerBg: "color_14",
navheaderBg: "color_3",
sidebarBg: "color_3",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

useHead({
bodyAttrs: {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_3",
sidebarBg: "color_3",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
},
});

Navigation Bar
Credits -
-
Nodejs
v22.12.0 -
NuxtJs
3.15.0 -
TypeScript
5.7.2 -
Ckeditor
7.2.0 -
Fullcalendar
6.1.15 -
Swiper
11.1.15 -
Vue Select
-
Datepicker
10.0.0 -
Vue3 Apexcharts
1.8.0 -
bootstrap
5.3.3 -
Lightgallery
2.8.2 -
Sweetalert2
11.15.10 -
ChartJs
5.3.2 -
Draggable Next
2.2.1 -
Multiselect
3.1.0 -
Dropzone
1.0.2 -
Star Ratings
3.0.5 -
Toastify
0.2.8
NuxtJs Structure

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement but what if you don't know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
In Order To Ensure Your Website Is Live, We Will Customize The Template According To Your Requirements And Upload It to the Server.